-
230504 - 킹받는 UI x UX 만들기🧙♂️, 회사 작업 - 회고 대비 중간 정리 🚧TIL || 일기 || 짧은 글 2023. 5. 4. 23:56
체력과 멘탈 🥺
퇴근하고 뻗었다가 10시 반에 겨우 일어났다.
오늘로 첫 출근 후 137일, 만 4.5개월이 되었다.
체력이 완충되는 시간이 점점 길어지는 것 같아서 고민이다.
그나마 1월부터 점심 운동을 꾸준히 해서 이 정도가 아닐까?
12월부터 거의 아침 9시부터 저녁 9시까지 계속 열일하고 있지만
같은 시기에 취업해서 사수나 FE 팀이 있는 곳에서 일한 개발자들과 객관적으로 비교하면
스스로 판단하고 선택하는 환경에서, 그들보다 더 성장했을 것 같지 않다.
이미 레거시가 된 나의 코드와 싸우면서 시행착오를 겪을 때마다 답답해진다.
4~5개월 동안 남들만큼 경험치를 많이 쌓지 못했다면
나한테 남는 것은 과정과 결과물이라고 생각한다.
그래서 더 어떻게든 결과를 좋게 만들어내고 싶은 부담감이 느껴진다.
시행착오와 오류에 대한 회고도 남기고
선택한 결과에 대한 소감도 쓰고
자랑... 하고 싶다. 언제 완성해서 공개할 수 있을지😢
커트라인까지 얼마 안 남았다.(라고 믿고 싶다.)
(언제까지 끝난다! 는 보장이 있다면, 더 야근이라도 할 텐데 갑갑하다)
결국에는 될 때까지 코딩하는 수밖에 없다.
AI처럼 스트레스 없이 일할 수 있다면 좋겠다.
이쯤에서 중간 정리 👩🏭
나중에 문서로 정리할 내용을 미리 생각해놓자. (까먹으니까!)
<성공>
1. 타입스크립트 사용
- 12월~1월 당시에는 적응하는 데 버벅임이 있었지만, 타입 체크가 없었다면 작업의 난이도가 굉장히 높았을 것이다. 초기의 러닝커브를 고려해도 잘한 선택이다.
2. UX 개선 노력 : 로딩 스피너 & 스켈레톤 UI & 대체 이미지
- 외부 링크 이미지, 유튜브 api, AI 게시글 분류 등 필요에 의해서, 또는 서비스의 성격 상 어쩔 수 없는 불편함을 UX적으로 개선했다.
- 적용할 당시에는 리스트 패칭이 5초 이상 걸리는 이슈가 있었다.(지금은 200ms다.) 그리고 등록 버튼 클릭 시, 메타 데이터 패칭에 1초~n초(갯수에 따라 다름)가 걸린다.
- 또한 외부 이미지 중 이미지 크기가 10~30mb 또는 느리고 에러가 발생하는 이미지가 있다.(loading에 스켈레톤 UI를 랜더하고 onError 시, 카테고리에 맞는 대체 이미지를 출력하는 Thumbnail.tsx 컴포넌트를 사용함)
- UX도 개선되고 작업물이 더 세련되고 자연스럽게 보이기 때문에 만족하는 부분.
3. 기능과 뷰 분리, 커스텀 훅에 익숙해짐 | 데이터 패칭에 익숙해짐
- 기능(커스텀 훅)과 뷰(컴포넌트), 서비스(api 요청과 응답만)를 규칙적으로 작성하려고 했다. 모듈화...는 진행하지는 못했지만 일단 서비스 내에서는 작업물을 확인하기 쉽다. 오류 상황이나 수정 사항이 생겼을 때 해당 부분으로 빨리 찾아갈 수 있다. 코드 규모가 점점 불어나고 있기 때문에 더 필요성이 늘어날 것.
- 여유가 생기면 원티드나 인프런 같은 곳에서 주니어를 위한 과정에 참여하고 싶다. 마이크로 서비스나 모노레포 같은 커리큘럼이 좋아 보인다. 이런 거 => https://www.wanted.co.kr/events/pre_challenge_fe_9
- 처음 커스텀 훅과 react-use를 사용할 때 여러 시행 착오가 있었다. 커스텀 훅을 recoilValue처럼 자식의 각기 다른 위치에서 가져온 다음에 값이 달라서 고민한다거나, react-use useAsyncFn의 함수 내에서 최신의 state 값을 사용하려 한다거나 하는 경우가 있었다. 이제 코드 작성과 데이터 패칭에 익숙해지고, 시행착오를 거쳐 좀 더 필요한 코드만 작성하게 된 것 같다.4. 서드 파티 API
- 유튜브 API : 시간 이동해서 재생, 현재 시간 확인 => 구간반복 구현 / 팝업 관련 일시정지 및 재생
- 소셜 공유 : 카카오톡, 페이스북, 트위터
- 소셜 로그인 : 구글, 애플
- 예전에 사용했던 오픈웨더 api, 카카오맵, 카톡 로그인, 메일챔프를 합치면 10개가 된다.
(piclosom이나 포켓몬 같이 쿼리로 get 요청만 보내는 api들 제외)
- 헤더에 스크립트를 붙이고, api키를 개발자 페이지에서 받아와서 환경변수에 넣어 사용하고, 메소드를 사용한 다음 마지막으로 스크립트를 clean up하는 과정이 동일하다. 일단 api만 있으면 뭐든 만들 수 있겠다.<실패>
1. 이번에도 테스트 도입하지 못함
- NextJS와 Jest를 실제로 사용하고 싶다. 타입스크립트를 회사 서비스에 사용하는 것도 나름 도전이었기 때문에, NextJS나 TDD는 엄두를 못 냈다. 좀 더 이부분을 진득하게 공부를 해야 하는데, 자꾸 퇴근 후나 주말에는 재밌어 보이는 내용이나 흥미 위주의 공부를 하게 된다😢. 나는 바보다.
- 리팩토링을 하거나, 오류가 지속적으로 발생하는 부분의 단위 테스트를 진행하면 좋겠다.
2. 복잡한 로직을 state 관리로 해결하려 했음
- 이건 진짜 경험 부족에서 나온 실수다. React 프로젝트이기 때문에 상태 관리에 state를 사용하는 것이 좋다고 생각했고, 팝업 등에서 이전 페이지의 콘텐츠를 참조하는 경우가 많을 예정이어서, 전역으로 관리하기 위해 recoil에 리스트에 관련된 state와 이전 콘텐츠의 id 및 데이터를 저장했다. 그런데 이후 작업에서 한 컴포넌트에서 레이어 팝업이 4개 이상 늘어나기 시작하자 useEffect나 리디렉션 하는 페이지에서 store의 변경되는 상태 값을 추적할 수 없게 되었고, 점점 오류가 발생했다.
- 2~3주 전 코드 개선을 통해 알게 되었는데, 대부분의 경우 uri의 쿼리스트링을 사용하면 되는 것이었다. 바로 눈으로 확인 가능하고, 편집도 간편, 사용도 간편한 uri를 두고 멍청한 짓을 했다. 가능한 부분부터 URLSearchParams, useParams를 통해서 리팩토링 하고 있다. 하지만 이미 스파게티가 되어서 어쩔 수 없이 isPopup 상태를 사용하는 부분이 있다. ex) isLayerPopup, isLayerShowMorePopup, isArticlePopup, isLibraryPopup...
3. 과한 재사용을 고려한 컴포넌트 & styled componenet theme
- 디자인이 나올 때마다 필요한 상태나 코드를 추가하면서 props가 더러워지고, 다른 페이지의 버튼에 영향을 주게 되었다.(페이지마다 padding과 fix된 높이, 색상이나 들어가는 아이콘 정렬 등이 다를 수 있는 점을 고려해야 한다.)
- 처음에 피그마 디자인 가이드를 보고 작성했던 Styled component theme, 예를 들어 ButtonStyle, LayoutStyle 등의 파일은 페이지마다 미세하게 다른 padding이나 가로 사이즈, modal에 사용하는 버튼 타입 등으로 인해 사용할 수 없게 되었고, 가독성이 떨어지고 빠른 유지보수에 방해가 되었기 때문에 아예 삭제하게 되었다.
- 차라리 파일을 각각 ButtonWithBorderWide, ButtonWithSVGIcon, ButtonWithDisabledAndHover 등으로 길고 중복되더라도, 다른 코드에 영향을 안 끼치게 작성해야 한다는 점을 느꼈다. 그리고 상황에 따라 컴포넌트 껍데기만 작성해서 children으로 관리하며 재사용하거나, sytled component의 상속을 통해서 CSS를 관리하는 것이 낫다. 미리 재사용을 고려해서 만능 컴포넌트를 만들지 않아도 규모가 늘어나면 재사용하면서 props를 추가하게 된다.
4. 폴더, 파일 관리
- 이제 FE 프로젝트에 폴더가 200개, 파일이 550개가 넘었다. 혼자 규모를 관리하기 어렵다.
- 주요 파일과 폴더에 대한 문서를 작성하려 한다. 하지만 문서나 주석은 어디까지나 보조 역할이기 때문에, 변수명을 읽기 쉽게 구체적으로 규칙 있게 작성하고, 비슷한 용도의 파일은 파일의 구조를 동일하게 유지하려고 노력했다.(노력은 했다.) 회사 노션에 날짜별 진행 기록이 87개인데 정리...할 수 있겠지?
5. 페이지 상세를 예상하지 못함
- 중간 중간 새로운 페이지에 대한 기획 회의와, 디자인이 추가되면서 예상하지 못한 작업량이 많아지는 경우가 있었다.
- 예를 들어 유저 페이지에서 탭 5개의 리스트와 팔로우/팔로잉 리스트, 상세 게시글 pop-up이 필요하고, 리스트를 다중으로 선택해서 이동, 복사, 삭제할 수 있다던지, 게시글 등록에서 3 종류의 게시글 등록에 각 2~3 step(일부는 2 dept), api가 6개 필요하다던지 하는 경우였다.
- 단순하게 CRUD, 유저 상세 페이지라 생각했다가 당황했던 경우들이 있었고, 그래서 일부 페이지에서 회의가 길어지고 예상치 못한 작업 지연이 생겼다. 회의 시 내가 먼저 상세와 기능을 챙겨야 한다. 작업 기간이 늘어나면 아무도 책임져주지 않음.
<필요함을 느낀 것>
- 회의 전에 정리하는 시간을 가지기
- 어려운 작업이 왜 어려운지 객관적이고 명확하게 설명하고 주장하기
- 진짜 무리한 작업인 경우일 때, 먼저 생각하는 시간을 가지고 말이 안되는 대안이라도 꼭 제시하기
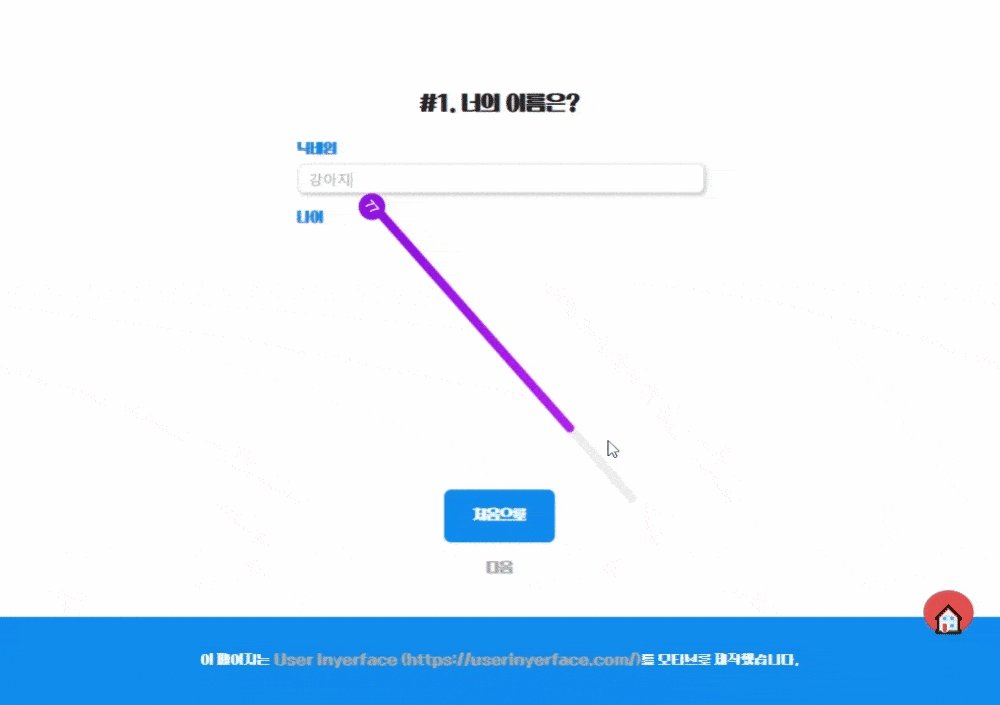
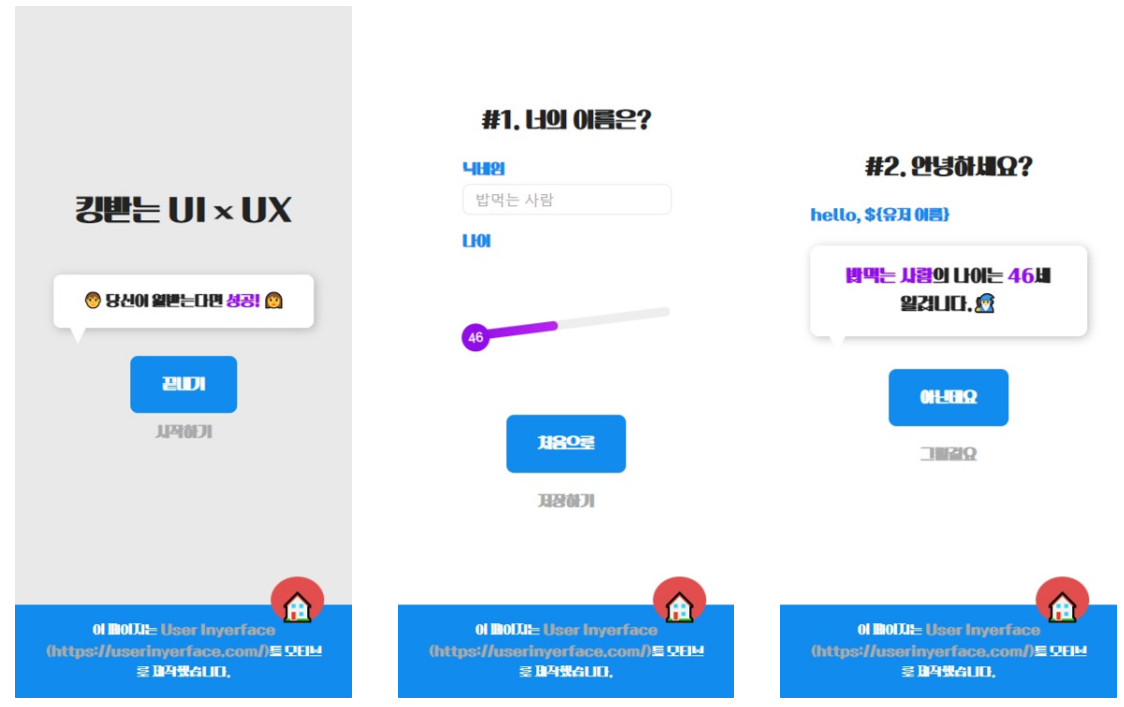
킹받는 UX x UI 😄
이건 저번 주에 만든 것!
커뮤니티에서 열받는 UI x UX를 보고 재밌을 것 같아서 HTML로 만들었다.
유저테스트 반응이 성공적이었다.https://dusunax.github.io/exercises/023/
킹받는 페이지
🤷♀️ UI/UX 어쩔티비 🤷♂️
dusunax.github.io



재밌는 것만 하지 말고 제대로 공부하자.
강의도 시작하면 제대로 끝내자. 💃반응형'TIL || 일기 || 짧은 글' 카테고리의 다른 글
230515 - 화이팅! (0) 2023.05.15 230510 - 돌아온 오늘의 넋두리 (0) 2023.05.10 230421 - 월드 IT쇼 짧은 관람 후기 (0) 2023.04.21 230416 - 별 일 없는 근황 (0) 2023.04.17 230326 - 경험과 인연, 그리고 백엔드 공부 (0) 2023.03.27