-
221113 - 데브 매칭 테스트✍, 리액트 네이티브 to-do list 📋TIL || 일기 || 짧은 글 2022. 11. 14. 02:05
모두에게 좋은 사람이고 싶은 건 욕심인 것 같다.
한 길 사람 속 모르기에, 사람들은 계속 오해하고 오해 받으면서 살아간다.
나는 좋은 사람이 되기 위해 노력하는 사람으로, 그 정도로 보여지고 싶다.
데브매칭 테스트
오늘 1시에 프로그래머스에서 하는 Dev-Matching 프론트엔드 테스트를 봤다.
이거👉 https://career.programmers.co.kr/competitions/2990
2022 Dev-Matching: 웹 프론트엔드 개발자(하반기)-2
career.programmers.co.kr
어제 연습을 하긴 했지만... 저번 과제보다 훨씬 간단한 문제였던 것 같다.
참가해서 경험해보는 데 목적을 뒀었는데, 쉬워서 금방 완성했다.(저번 고양이 문제 같이 나왔으면 시간이 부족했을 것이다.)

완성본 data가 들어있는 json 파일 내용을 fetch로 가져와서, 바닐라 자바스크립트로 페이지네이션을 만드는 문제였다.
Json-server를 사용해서 목 데이터를 받는 느낌의 출제였던 걸까?
역시 리액트 없이 만드는 게 신기하다. 깃허브는 개발에 리액트를 쓰지 않는다고 들었던 것 같다.
자바스크립트나 알고리즘을 배우는 게, 리액트나 타입스크립트 같은 라이브러리보다 더 오래가는 지식인 것 같다.
자바스크립트 공부 비중을 좀 더 늘리는 게 좋겠다.


React Native
투두리스트를 하나 만들었다. 재밌었다.😄
PWA보다 훨씬 앱!!!스럽게 퀄리티가 나오고,
React와 비슷해서 어렵지 않고, 모듈들이 잘 짜여져 있고,
개발 과정을 바로 바로 볼 수 있어서 신나는 것 같다.
앞으로 학습이 잘 되면, 주말 작업으로
2주마다 간단하게 앱을 만들 수 있지 않을까?
앱 쪽으로 토이프로젝트 같이 할 사람을 구해도 좋을 것 같다.
아무튼 아직은 아니다. 취업 하기전에 놀 생각부터 하는 것 같다..😭

공부하다 스트레스 받을 때 작업하면 좋을 것 같다.
첨부 사진 내용
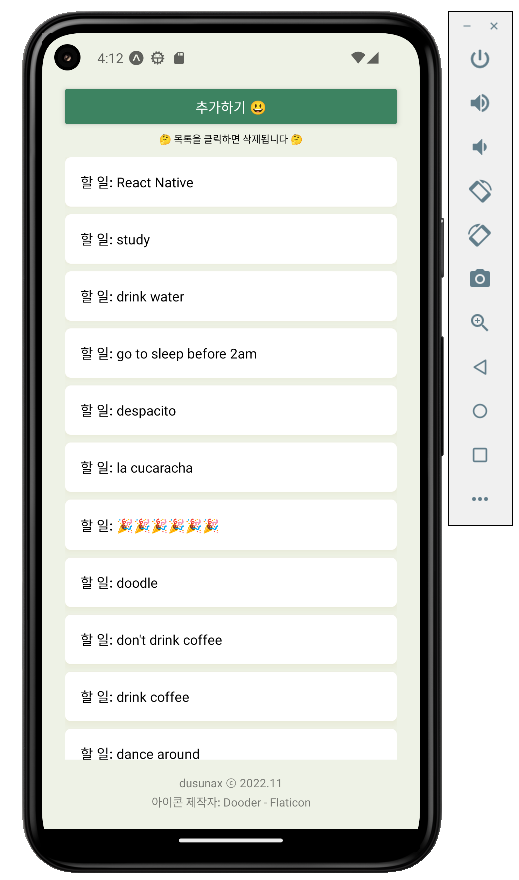
사진A. scroll 영역, 터치 영역 등 컴포넌트로 영역을 감싸서 구현됨
사진B. 모달창 컴포넌트를 사용해서 모달 적용이 쉬움
사진C. 키보드 영역을 미리 확인할 수 있음! 굿!
좋은 점
Modal의 animationType 또는
Pressable의 android_ripple / pressedItem의 pressed같이
커스텀은 어렵지만, 간단하게 완성도를 추가할 수 있는 기능이 많음
아쉬운점
1. ios는 윈도우에서 확인 불가능... 진짜 아이폰이라도 사야하나??
2. view가 중첩되면서 읽기 힘들어질 수 있음! (이건 공부하다보면 개선 방법이 있을 지도 모르겠다.)
작업 깃허브 repo
반응형'TIL || 일기 || 짧은 글' 카테고리의 다른 글
221120 - 업다운 게임, 고민 한 스푼 (0) 2022.11.21 221117 - 답정너 계산기 (React Native) (0) 2022.11.17 221114 - 링크드인 평가📝, 리팩토링 데이 &릴리즈 업데이트🚩 (0) 2022.11.15 221112 - 시간표 (0) 2022.11.12 221111 - 전문가가 되자🐤 그리고 단순하게 살자 (0) 2022.11.11