-
Three.js, WebXR - 3일차개발 블로그의 흔적/threeJS 2023. 1. 22. 13:07
취미로 공부하는 three.js 입니다.
예제 위주로 정리하고 있습니다.
https://github.com/dusunax/threeJS/wiki201 공이 있는 방
initScene : room
initScene : ball objects
set-up VR
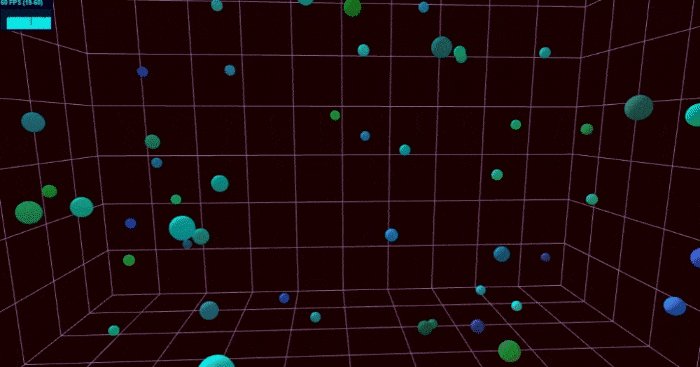
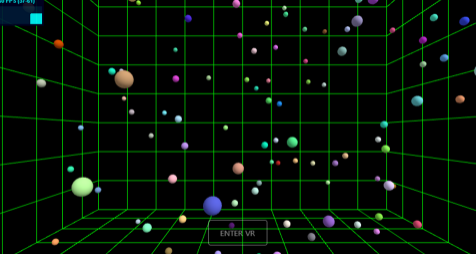
201 - 공이 있는 방
랜덤한 위치와 색상의 공들이 있는 방입니다. VR로 방을 둘러볼 수 있습니다.
일자: 2023년 1월 8일(일)
강의: 유데미 강의 링크
링크: [github wiki], [github page]
- VR을 setup하는 방법에 대해 알아봅니다. (VRButton)
- 각 geometry, material을 사용해 방과 공 object를 만듭니다.
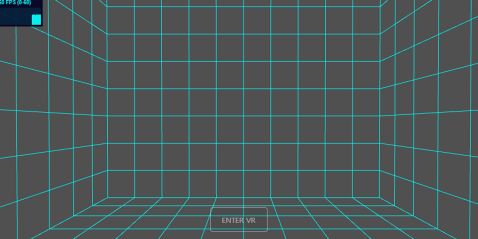
initScene : room
- new BoxLineGeometry() : 사이즈 및 segment 설정
- new THREE.LineBasicMaterial({ 컬러 }) : Line Basic Material
this.room = new THREE.LineSegments( new BoxLineGeometry(6, 6, 6, 10, 10, 10), // BoxLineGeometry(방크기, segment) new THREE.LineBasicMaterial({ color: 0x00ffff }) // cyan ); this.room.geometry.translate(0, 3, 0); // up으로 3이동 this.scene.add(this.room); // 방 add
initScene: ball objects
- new THREE.LineSegments() // 선 segments
- new BoxLineGeometry() // 박스 geometry
- new THREE.LineBasicMaterial() // 선 material
- new THREE.IcosahedronBufferGeometry(radius, 2) 공
- new THREE.Mesh( geometry, new THREE.MeshLambertMaterial( … ) ) // geometry와 material

initScene() { this.radius = 0.04; this.room = new THREE.LineSegments( new BoxLineGeometry(6, 6, 6, 10, 10, 10), new THREE.LineBasicMaterial({ color: 0x00ff00 }) ); this.room.geometry.translate(0, 3, 0); this.scene.add(this.room); const geometry = new THREE.IcosahedronBufferGeometry(this.radius, 2); for (let i = 0; i < 200; i++) { const object = new THREE.Mesh( geometry, new THREE.MeshLambertMaterial({ color: Math.random() * 0xff0000, }) ); object.position.y = this.random(0, 5); object.position.x = this.random(-2.5, 2.5); object.position.z = this.random(-2.5, 2.5); this.room.add(object); } }set-up VR
import { VRButton } from '../../libs/three/jsm/VRButton.js'; ... setupVR(){ this.renderer.xr.enabled = true; document.body.appendChild( VRButton, createButton( this.renderer )); }반응형'개발 블로그의 흔적 > threeJS' 카테고리의 다른 글
Three.js, WebXR - 2일차 (0) 2023.01.19 Three.js, WebXR - 1일차 (0) 2023.01.16