-
타입스크립트 part3 - 타입 더 알아보기!!개발 블로그의 흔적/타입스크립트 TypeScript 2022. 11. 12. 00:55

🐣 타입스크립트와 자료형 - 2 (feat. React) 🐣
타입에 대해서 더 알아봅시다!🤠
1. 튜플 타입 Tuple type
2. 열거형 타입 Enum type
3. 조합 타입 Union type
4. 리터럴 타입 Literal Type & 타입 앨리어스 Type Alias
5. 함수 반환 타입
6. 함수의 타입 정의
7. 콜백 함수 타입
8. 알 수 없는 타입 Unknown
9. Never
10. 나머지 매개변수 Rest Parameter
11. 비구조화 할당 시 타입 Destructure & TypeReact, TypeScript, JavaScript출처
1. TypeScript docs: https://www.typescriptlang.org/
2. TypeScript Cheat Sheet (CRA): https://github.com/typescript-cheatsheets/react#reacttypescript-cheatsheets
3. udemy 강의A: https://www.udemy.com/course/best-react/learn/lecture/28518369
4. udemy 강의B: https://www.udemy.com/course/best-typescript-21/
타입 확인 ?
자바스크립트의 type of ⇒ 런타임에 타입을 확인합니다.
타입스크립트는? ⇒ 컴파일 시에 타입 에러를 확인합니다.
1. 튜플 타입 Tuple type 📌
튜플 타입 형태는 각 인덱스의 타입과, 배열의 길이를 지정할 수 있습니다.
타입과 배열의 길이를 정확히 알고 있을 때 사용합니다.
const person: { role: [number, string] } = { ... role: [2, "author"] }튜플은 자바스크립트에서는 일반 배열로 인식하지만, 타입스크립트는 타입을 검사합니다.
예외: arr.push 시에는 타입을 확인하지 않습니다.
2. 열거형 타입 Enum type 📌
자바스크립트에는 없는 타입입니다.
human readable + map value
enum Role { ADMIN, READ_ONLY, AUTHOR } // 꼭 대문자일 필요는 없음 const person: { name: string; age: number; hobbies: string[]; role: Role.ADMIN // 0 } ...{}의 값을 키로 하여, 숫자값이 0부터 할당됩니다.
필요에 따라 임의의 숫자를 지정할 수 있습니다.
{ ADMIN = 5, READ_ONLY, AUTHOR } // 각 값은 순서대로 5, 6, 7 입니다.
다음은 타입이 여러 가지인 경우입니다!
3. 조합 타입 Union type 📌
number | string 와 같이, 값의 타입이 한 가지 이상일때 사용합니다.
런타임 타입 검사 코드를 추가하여 타입을 다시 관리할 수 있습니다.
function combine(input1: number | string, input2: number | string) { let result; if (typeof input1 === 'number' && imput2 === 'number'){ result = input1 + input2; } else { result = input1.toString() + input2.toString(); } return result; }
4. 리터럴 타입 Literal Type & 타입 앨리어스 Type Alias 📌
타입의 특정 값을 지정합니다
resultConversion: 'as-number' | 'as-text'리터럴 타입은 특정 설정값을 설명할 때 사용합니다.
function rollDice(){ return (Math.floor(Math.random() * 6) + 1) as 1 | 2 | 3 | 4 | 5 | 6; }타입 별칭과 함께 다음과 같이 사용할 수 있습니다.
type Easing = "ease-in" | "ease-out" | "ease-in-out"
5. 함수 반환 타입 📌
반환하는 타입은 타입스크립트가 추론하도록 하는 것이 좋습니다.
const add = (n1: number, n2: number): number => n1 + n2;위의 함수는 타입을 정의하지 않아도 number를 반환합니다.
() => void
아무 값도 반환하고 싶지 않은 경우, 어떤 값을 반환하도록 강요하지 않습니다.return할 값이 없는 경우, 함수 반환값은 void입니다.
실제로는 undefined를 반환하지만, void를 사용합니다.
6. 함수의 타입 정의 📌
함수의 매개변수 및 반환 타입을 미리 정의합니다.
let 함수 : (인수) => 중괄호 없이 사용
let combineValues: (a:number, b:number) => number; ... combineValues = add; // add는 a와 b를 입력값으로 받고, 그 합을 출력하는 함수입니다.
7. 콜백 함수 타입 📌
콜백과 함수타입은 거의 같은 방식으로 작동합니다.
아래와 같이 callback 함수의 리턴값을 void로 정의해놓으면, 리턴값을 강요하지 않습니다.
function addAndHandle(n1: number, n2: number, cb: (num: number) => void) { const result = n1 + n2; cb(result); } addAndHandle(5, 5, printResult);콜백 함수는 매개변수에는 엄격하며, 반환 타입에는 엄격하지 않습니다.
자신이 전달되는 인수가 반환 값을 기대하지 않는 경우에도 값을 반환할 수 있습니다.function sendRequest(data: string, cb: (response: any) => void) { // ... sending a request with "data" return cb({data: 'Hi there!'}); } sendRequest('Send this!', (response) => { console.log(response); return true; });
8. 알 수 없는 타입 Unknown 📌
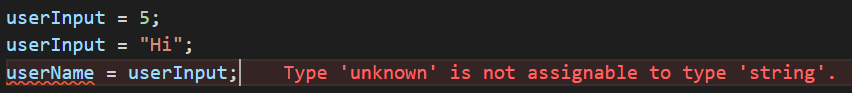
어떤 타입을 저장할 지 알 수 없을 때는 unknown을 사용합니다.
추가적인 검사를 통해, 이후에 타입을 추론할 수 있습니다.
let userInput: unknown; let userName: string; let userAge: number; userInput = 5; userInput = "Hi"; if(typeof userInput === 'string'){ userName = userInput; } if(typeof userInput === 'number'){ userAge = userInput; } export {userName, userAge};타입이 정해지지 않은 상태에서 사용하면 타입 에러가 발생합니다. ( ≠ any )
Any vs Unknown
타입 특징 타입 확인 any 가장 유연한 타입 타입 확인을 수행하지 않음 unknown 어떤 타입이든 저장할 수 있음 타입 확인 필요 (typeof) 
any와는 다릅니다! any와는! 🧙
9. Never 📌
절대 return 값이 존재하지 않는 함수 ex) error throw
function generateError(msg: string, code: number): never { throw new Error(msg, { cause: code }); } generateError("에러가 발생했습니다.", 500);new Error: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Error/Error
10. 나머지 매개변수 Rest Parameter 📌
rest parameter를 사용해서 여러 개의 매개변수의 타입을 정의할 수 있습니다.
몇 개인지 모를 때 | 배열
const add = (...numbers: number[]) => {...}몇 개인지 알 때 | 튜플
const add = (...numbers: [number, number, number]) => {...}
11. 비구조화 할당 시 타입 Destructure & Type 📌
배열 또는 객체를 destructure하는 경우의 타입
destructure 하기 전의 구조에서 지정된 타입이 사용됩니다.
//const fruits = ["apple", "mango"] //const person = { firstName: "이름", age: 20 } const [ fruit1, fruit2, ...fruits ] = fruites; // fruit1, "apple"는 string // fruit2, "mango"는 string // fruits, ["apple", "mango"]는 string[] const { firstName, age } = person; // firstName은 string, age는 number
반응형'개발 블로그의 흔적 > 타입스크립트 TypeScript' 카테고리의 다른 글
타입스크립트 part2 - 타입 알아보기! (0) 2022.11.11 타입스크립트 part1 - install, compile, tsconfig (1) 2022.11.10